Мы будем добавлять на ваш сайт новую информацию, как ту, которую дадите нам вы, так и ту, которая необходима исходя из логики развития проекта.
Колдовство над текстом
И все-таки больше всего контент-менеджеру приходится заниматься форматированием текста. Возвращаясь к тому, с чего мы начали – чаще всего менеджер, который занимается наполнением сайта информацией, вообще не знает, что такое теги и что с ними делать. Но, бывают случаи, когда знания html очень и очень пригождаются. Из практики: капризный рекламодатель заставил контент-менеджера раз 5 редактировать опубликованную статью – ему не нравились отступы между абзацами, положение картинок в тексте и отступы от картинок, а так же подзаголовки статьи и их выделение в тексте. По умолчанию, все заголовки и подзаголовки на сайте оформлялись в едином стиле и чтобы сделать подзаголовок таким, как хотел рекламодатель, контент-менеджеру пришлось применить все свои знания html, которые у него были. Очень важно грамотное форматирование текста и веб-копирайтинге: нужное слово, выделенное жирным или курсивом – бросается в глаза, привлекает внимание, дает нужный акцент всему абзацу. В общем, важное это дело – умение форматировать текст.
<br> - это уже известный нам тег перехода на новую строку
Если вы попробуете внести в наш пример до тега <table> следующий код <h1>Главный заголовок</h1> - то, скорее всего, вы увидите нечто ужасное. По умолчанию, теги создания заголовков откровенно страшненькие и с ними точно надо что-то делать.
Здесь есть два пути - простой и сложный. Я сразу открою карты и объясню, почему желательно использовать «сложный» путь. Для наиболее корректного отображения документа необходимо, чтобы он был написан грамотным кодом. А грамотный код – код чистый. Первый путь для изменения текста и заголовка по умолчанию – прилично код замусоривает, это не критично – но это не эстетично. Об этом следует помнить. Простой путь – использование тега <font></font> и его параметров:
Вставим перед таблицей код <font size="4" color="orange" face="Arial">Цветной заголовок</font> - полюбуемся на то, что у нас получилось. Советую, прежде чем идти дальше, поиграть со значением параметров – цвет, размер, шрифт. Сложный путь – использование, так называемых стилей CSS.
<head>
Сохраняем, смотрим, пробуем варианты. В данном примере, мы применили стили к тегу заголовку – сделали его размером 28 пикселей и зеленого цвета.
Идем дальше? У нас осталось последнее и самое, на мой взгляд, важное – оформление ссылок. Ссылка в html задается тегом <a></a>. Очень важно, чтобы ссылка, как и заголовок, была информативна. Нельзя, чтобы заголовок был зазывным, но не в тему самого материала. По-крайней мере, мы от своих контент-менеджеров требуем именно оформления заголовков грамотно. «Долой рабство!» - не пойдет. «Качественную бытовую технику – на каждую кухню» - вполне допустимо. Что же до ссылок, то не рекомендуется ставить ссылку с текстом «здесь», «ссылка» и прочее. Если вы ссылаетесь на учебник по html (смотри пример), то в качестве ссылки должно быть слово «html» или «учебник по html», «статьи по html» -ссылка должна быть информативна! У тега <a></a>, конечно, есть параметры. И в первую очередь это параметр href - в котором задается адрес (урл), на который мы ссылаемся.
Если вы замените этим кодом исходный в нашем примере – то при наведении на ссылку вы увидите надпись – всплывающую подсказку, а при клике на ссылку – она откроется в новом окне. Последнее, о чем мне бы хотелось рассказать в этом цикле статей – это о списках. Списки делать приходится контент-менеджеру часто и это чуть ли не единственное, что действительно удобнее делать вне визуального редактора. Допустим, если список имеет пункты и подпункты – визуальный редактор чаще всего запутывается и результат не очень похож на то, что надо. Списки бывают нумерованные и ненумерованные. Ненумерованные – это списки с точечками или любыми другими маркерами. Нумерованные – списки с цифрами или буквами. Ненумерованный список создается тегом <ul></ul> - соответственно, это начало и конец списка. Как только появляется еще один <ul> - браузер понимает, что следует начать НОВЫЙ список внутри старого – это именно то, что нам нужно, когда список мы делаем с подпунктами. Пункты списка выделяются тегами <li></li>
<ul>
<html> <head>
<body>
<tr>
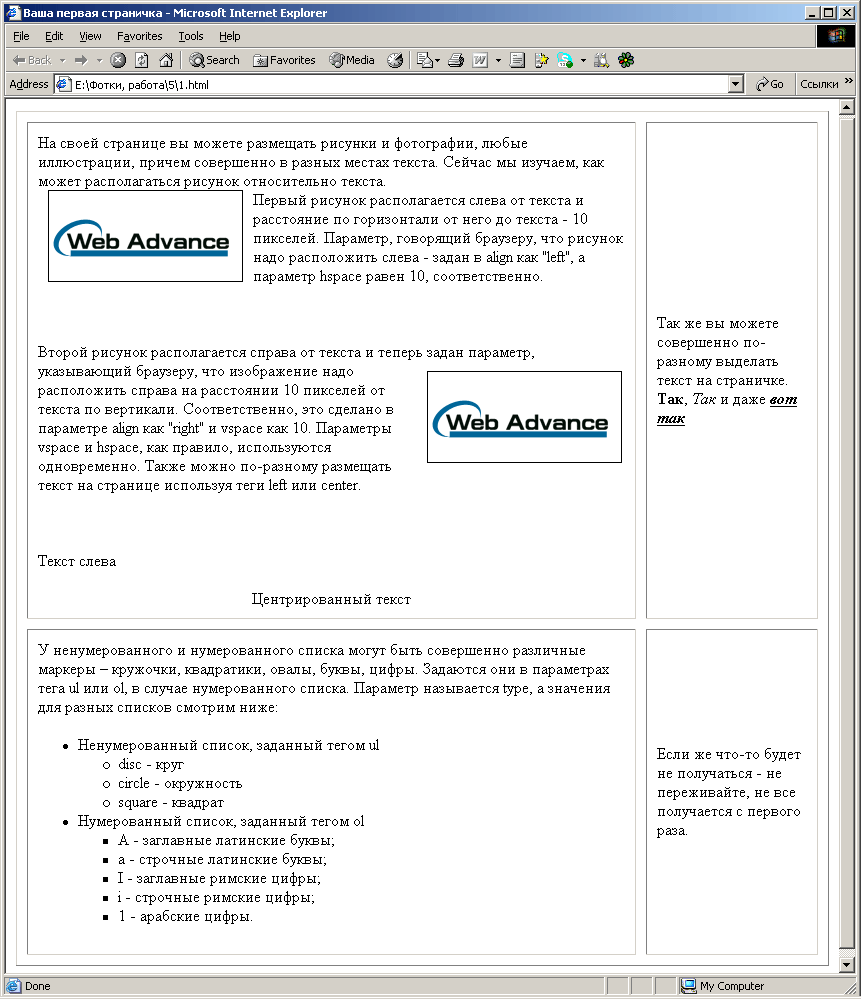
</td><td>Так же вы можете совершенно по-разному выделать текст на страничке. <b>Так</b>, <i>Так</i> и даже <b><i><u>вот так</u></i></b>
<tr>
</td><td>Если же что-то будет не получаться - не переживайте, не все получается с первого раза.
</table>
</html>
Традиционно дублирую то, что вы уже прочитали на экране. У ненумерованного и нумерованного списка могут быть совершенно различные маркеры – кружочки, квадратики, овалы, буквы, цифры. Задаются они в параметрах тега ul или ol, в случае нумерованного списка. Параметр называется type, а значения для разных списков смотрим ниже:
Например, в нашем примере был задан маркер квадрат для последнего списка таким образом: <ul type="square"> Попробуйте самостоятельно модифицировать двухуровневый список в нашем примере в список нумерованный, с разными маркерами. По умолчанию, если параметры тега ul не задается – маркером будет круг, а для тега ol – арабские цифры. Ура! Теперь можно сказать, что вы изучили язык разметки html в достаточном объеме для того, что бы никакой визуальный редактор не мог заменить вас – грамотного и образованного контент-менеджера. Конечно, визуальный редактор - это подспорье хорошее, но я уверена, что вы чувствовать себя будете гораздо уверенней, обладая всеми этими знаниями. Предлагаю вам не останавливаться на достигнутом и продолжить изучение html и css и применять знания на практике – сделать страничку о себе, своей семье, своем увлечении – немного для того, чтобы вызвать восхищение в глазах любимой половины, но самое главное - просто для собственного удовольствия. Назад в раздел |