20.02.2008 21:06:55
Автор: Катерина Баукина
|
Мы начинаем разбирать тот код, который использовали в прошлой статье, параллельно изучая, что же мы делаем и какую информацию браузеру передаем.
<html>
…
</html>
Этими тегами начинается и заканчивается наш документ. Этот тег говорит браузеру, что документ, который он открывает – документ html, а не, допустим, документа того же блокнота.
<html>
<head></head>
<body></body>
</html>
Head – буквально голова, а body – тело. Это две матрешки, которые вкладываются в одну большую – в html - и говорят они браузеру, что в данном месте лежит информация о самой странице (в голове), а вот здесь лежит информация о том, что, собственно, является содержимым страницы (тело). Без этих тегов не обходится ни один html –документ.
В голове у нас информация о том, как называется страница, а в теле – таблица с текстом. Разбираемся подробнее.
Если вы читаете все статьи данного раздела подряд, то Блокнот с кодом вашей странички у вас так и остался открыт. Если же нет – кликайте правой кнопкой по ярлыку вашей страницы на рабочем столе и выбирайте – открыть с помощью Блокнота.
Продолжаем.
<head>
<title>Ваша первая страничка</title>
</head>
Попробуйте поменять слова «Ваша первая страничка» на что-нибудь другое. ФАЙЛ – СОХРАНИТЬ. Теперь кликайте на ярлык вашей страницы (нажмите F5, если она у вас открыта). Вверху браузера вы увидите текст, который вы написали между тегами <title> и </title>. Из этого делаем логичный вывод – этот текст формирует заголовок браузера или «тайтл» - говорит название нашего документа, характеризует его.
Ближе к телу. Как мы уже сказали выше, в теле у нас – таблица. Давайте посмотрим, как делается таблица в html. Вспоминаем матрешку.
<body>
<table>
…
</table>
<body>
Тег table – сообщил браузеру о том, что в данном месте начинается и заканчивается таблица.
<table>
<tr>
<td>
…
</td>
</tr>
</table>
Вот так выглядит элементарная таблица, состоящая из одной строки и одного столбца – то есть одной ячейки. Браузеру говорит о том, что здесь начинается и заканчивается строка – тег <tr> и </tr>. Браузеру говорит о том, что здесь начинается и заканчивается ячейка – тег <td> и </td>. Посмотрите внимательней – это же классическая матрешка, не так ли На месте многоточия должно быть содержимое таблицы.
У таблицы в нашем примере две строки и два столбца. Поэтому матрешка-таблица содержит внутри две матрешки-строки, а в каждой из матрешек-строк - по две матрешки-ячейки, формирующие столбцы.
<body>
<table>
<tr></tr>
<tr></tr>
</table>
<body>
Матрешки-строки. Браузеру говорит о том, что здесь начинается и заканчивается строка – тег <tr> и </tr>
<body>
<table>
<tr><td></td><td></td></tr>
<tr><td></td><td></td></tr>
</table>
<body>
Матрешки-ячейки. Браузеру говорит о том, что здесь начинается и заканчивается ячейка –тег <td> и </td>.
Обратите внимание – сколько ячеек у нас в первой строке таблицы – столько же должно быть ячеек и во второй строке – чтобы у нас формировались столбики. Для того, чтобы браузер растянул ячейку на два столбца нужно задать ячейке специальный параметр, но это уже гораздо сложнее – и это вы сможете сами изучить, если захотите. Контент-менеджеру такие тонкости знать не обязательно.
Колдуем? Конечно, колдуем. Для начала посмотрим на наш исходный код.
<table border="1" cellspacing="10" cellpadding="10"> - попробуйте поменять цифры, сохраняя файл блокнота и обновляя страницу в браузере (F5). Обязательно попробуйте выставить значение параметра “0”.Нравится ли вам то, что вы видите? Я думаю, что да. И еще я думаю, что так проще всего понять значения параметров border- ширина обводки таблицы, cellspacing – расстояние между элементами – таблицей и ячейками и самими ячейками, cellpadding – расстояние от границы ячейки до ее содержимого.
Превратим таблицу из двух столбцов сначала в таблицу из трех столбцов, а потом в таблицу из трех строк, в новые ячейки добавьте произвольный текст. Попробуйте сами.
Ниже два кода, что примерно может получиться.
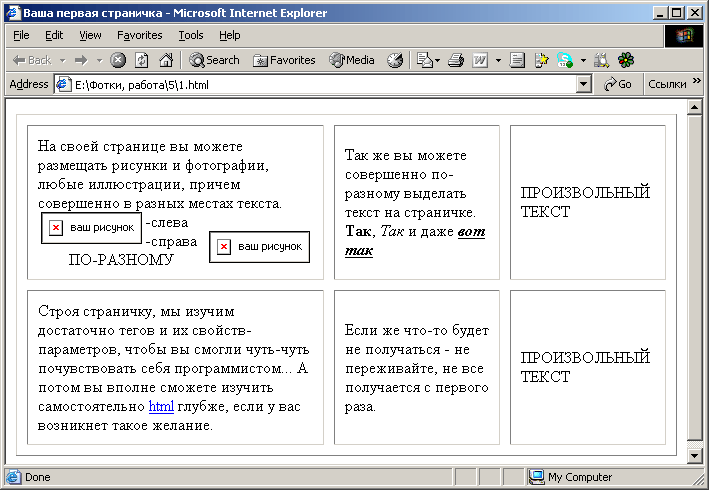
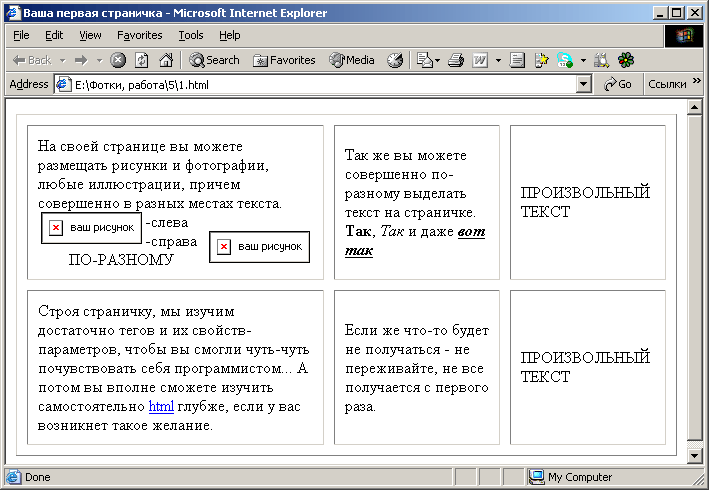
Первый код – три столбца:
<html>
<head>
<title>Ваша первая страничка</title>
</head>
<body>
<table border="1" cellspacing="10" cellpadding="10">
<tr>
<td>На своей странице вы можете размещать рисунки и фотографии, любые иллюстрации, причем совершенно в разных местах текста. <br><img src="http://" border="1" alt="ваш рисунок" align="left">-cлева<br>
<img src="http://" border="1" alt="ваш рисунок" align="right">-справа<br>
<center>ПО-РАЗНОМУ</center>
</td><td>Так же вы можете совершенно по-разному выделать текст на страничке.
<b>Так</b>, <i>Так</i> и даже <b><i><u>вот так</u></i></b>
</td>
<td>ПРОИЗВОЛЬНЫЙ ТЕКСТ</td>
</tr>
<tr>
<td>Строя страничку, мы изучим достаточно тегов и их свойств-параметров, чтобы вы смогли чуть-чуть почувствовать себя программистом... А потом вы вполне сможете изучить самостоятельно <a href="http://htmlbook.ru/">html</a> глубже, если у вас возникнет такое желание. </td><td>Если же что-то будет не получаться - не переживайте, не все получается с первого раза.
</td>
<td>ПРОИЗВОЛЬНЫЙ ТЕКСТ</td>
</tr>
</table>
</body>
</html>

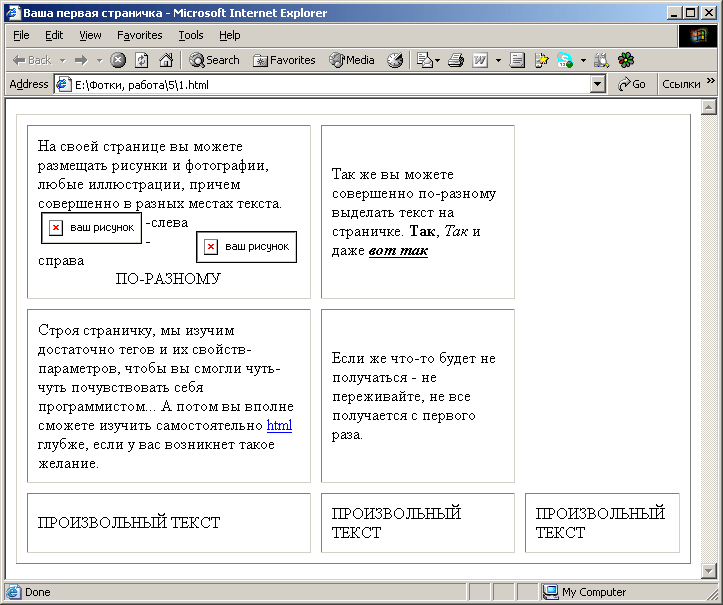
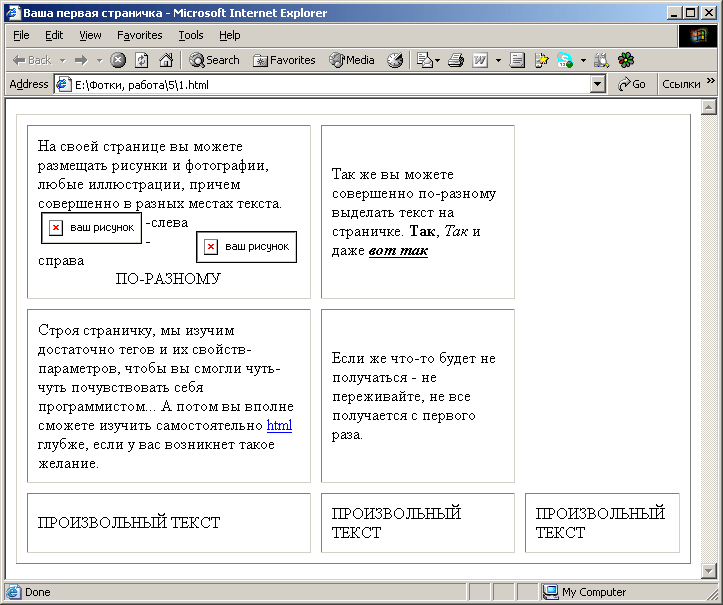
Второй код – три строки:
<html>
<head>
<title>Ваша первая страничка</title>
</head>
<body>
<table border="1" cellspacing="10" cellpadding="10">
<tr>
<td>На своей странице вы можете размещать рисунки и фотографии, любые иллюстрации, причем совершенно в разных местах текста. <br><img src="http://" border="1" alt="ваш рисунок" align="left">-cлева<br>
<img src="http://" border="1" alt="ваш рисунок" align="right">-справа<br>
<center>ПО-РАЗНОМУ</center>
</td><td>Так же вы можете совершенно по-разному выделать текст на страничке.
<b>Так</b>, <i>Так</i> и даже <b><i><u>вот так</u></i></b>
</td>
</tr>
<tr>
<td>Строя страничку, мы изучим достаточно тегов и их свойств-параметров, чтобы вы смогли чуть-чуть почувствовать себя программистом... А потом вы вполне сможете изучить самостоятельно <a href="http://htmlbook.ru/">html</a> глубже, если у вас возникнет такое желание. </td><td>Если же что-то будет не получаться - не переживайте, не все получается с первого раза.
</td>
</tr>
<tr>
<td>ПРОИЗВОЛЬНЫЙ ТЕКСТ</td><td> ПРОИЗВОЛЬНЫЙ ТЕКСТ </td><td> ПРОИЗВОЛЬНЫЙ ТЕКСТ </td>
</tr>
</table>
</body>
</html>

Можно задать фон для таблицы – с помощью параметра bgcolor и ширину в процентах от экрана – параметром width. Попробуйте изменить исходный код на <table border="1" cellspacing="10" cellpadding="10" width="50%" bgcolor="green">
Попробуйте поменять цвет фона таблицы, используя цвета: аqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, yellow.
В следующей статье мы уже начнем колдовать над содержимым страницы, а именно - изображением.
Назад в раздел