Мы будем модерировать комментарии к статьям на вашем сайте.
Показываем язык
Чтобы показать язык html, я предлагаю Вам почувствовать себя волшебником (волшебницей), потому что элементарную страничку можно сделать без специальных программ меньше чем за 1 минуту. Начнем с азов: любой язык, на котором разговаривает человек, все-таки из чего-то состоит. И это что-то - это буквы, слова, предложения. Одно составляет другое. Если разбирать язык разметки html – то словами в нем будет так называемые «теги», буквами – «параметры», а предложениями ключевые элементы страницы, обозначенными основными тегами, создающими документ. Ничего не понятно? Это неудивительно. Читаем дальше, колдуем и радуемся тому, что все так просто. Откройте блокнот (Пуск-Программы-Стандартные-Блокнот). И вставьте в блокнот следующий код (пока вчитываться в него не надо, копируем, вставляем в блокнот и читаем дальше, что надо делать): <html> <head>
<body>
<tr>
<tr>
</table>
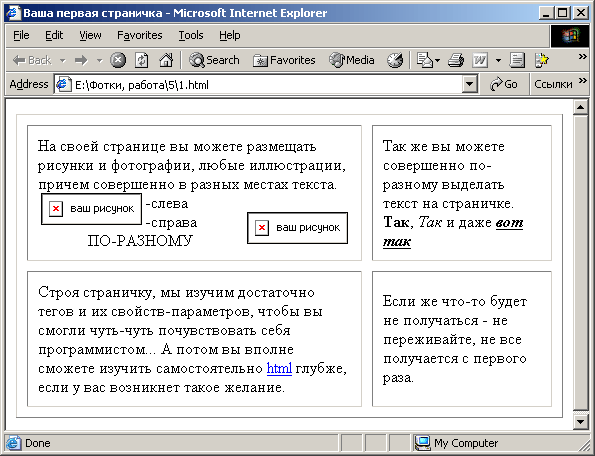
</html> А дальше, необходимо корректно сохранить файл. Будьте предельно внимательны: ФАЙЛ - СОХРАНИТЬ КАК - теперь измените ТИП ФАЙЛА с «текстовые файлы» на «все файлы» - ИМЯ ФАЙЛА назовите файл stranica.html (обязательно не просто stranica, а stranica.html и тип файла – все файлы) - сохраните на рабочий стол. Файл Блокнота не закрывайте. На вашем рабочем столе появится файлик, скорее всего, интернет эксплорера, названный stranica.html - тыкнете на него и вы откроете Вашу Первую Страничку, которая будет выглядеть примерно вот так:
Тот код, что вы вставили в файл блокнота – это код, написанный на языке html, который объяснил браузеру, что необходимо нарисовать табличку, именно такого вида и с таким содержимым. Теперь можно уже более внимательно посмотреть на то, что же мы, собственно вставляли и что все это значит. Первое, что бросается в глаза, что в коде есть какие-то латинские символы в острых скобках - (ага! это видимо и есть те самые «теги», которые мы уже упоминали). Именно эти теги диктуют браузеру, что и где и как отображать. Теги. Второе, что заметит внимательный взгляд, то, что одинаковые теги пишутся с черточкой и без черточки - <td> и </td>. Первый тег – открывающийся, второй – закрывающийся. Из этого делаем вывод, что теги – ПАРНЫЕ, в большинстве случаев, хотя есть и исключения. И видимо они обозначают начало какой-то операции для браузера и ее завершение. Парные теги О да! Уже сложно. Но попробуем представить все ассоциативно, чтобы стало проще. Представьте себе матрешку. У матрешки всегда есть голова и гм… нижняя часть. Открываем самую большую матрешку – в ней меньшая, которая тоже состоит из двух частей. Точно также и наш документ составляется парными тегами, которые укладываются друг в друга на подобии матрешки. Единственная разница – иногда внутри могут быть две РАВНЫЕ по размеру, по значимости матрешки. И, конечно, соединять детали матрешки надо последовательно – сначала закрыли меньшую, потом большую. Посмотрим на примере. В нашем коде мы видим такое <b><i><u>вот так</u></i></b> - теги закрывались именно в той последовательности, в которой открывались – никак иначе. Разбираемся дальше и непосредственно колдуем Назад в раздел |