Мы подберем для вас хостинг или разместим ваш сайт на одном из наших серверов, и будем следить за тем, чтобы он работал, общаться с техподдержкой и продлевать ваш домен.
Разработка макета
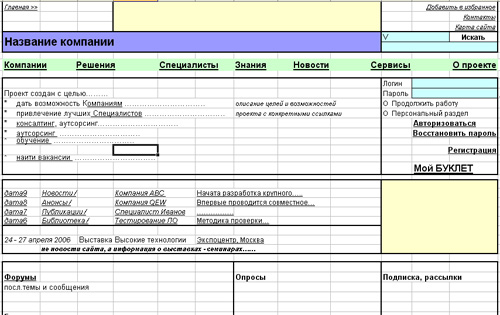
Теперь можно переходить к визуализации – как с точки зрения архитектуры информации будет выглядеть отдельная страница. Макет экрана - расположение меню, навигации, сервисов, графических элементов – всё это помогает представить интерфейс будущего сайта. Большую помощь на этом этапе может оказать анализ сайтов-конкурентов. Изучив их особенности, можно сориентироваться – что нам нравится, что нет, не забыто ли что-то у нас. И в конечном итоге – чтобы не было банального повторения чужого дизайна. Общие рекомендации. Разделы для решения одинаковых задач располагайте в одной плоскости, близко друг к другу. Размещайте общие функции (такие как поиск или быстрый переход к наиболее востребованной категории продукции) выше на странице. Если в качестве ссылок предполагается использовать рисунки или пиктограммы – они должны быть общеприняты и интуитивно понятны. Элементы страниц могут выполнять дополнительные роли, облегчающие выполнение общей цели. Так, рамка может объединять несколько родственных ссылок и показывать пользователю однородность информации, облегчая восприятие сайта. И наоборот, проведение линии между элементами покажет, что они не связаны друг с другом. Не забудьте сразу предусмотреть место под рекламные баннеры – при разработке проектов бизнес-цели всегда не на последнем месте!
Обычно макеты создаются для самых важных страниц сайта, например главных страниц, страниц основных категорий, интерфейсов поиска и других важных приложений. То есть они представляют собой шаблоны, последовательно применяемые ко многим страницам. Важно понимать, что такие макеты не заменяют настоящий графический дизайн, а объясняют только расположение информационных блоков. Макета с достаточно высокой точностью деталировки может быть достаточно, чтобы предложить для утверждения заказчику и передать для дальнейшей работы дизайнеру. Назад в раздел |